In this post I want to share I want to have analytics tools for my website, and my use cases are straightforward. So I don't want to use Google Analytics, want to use a simple tool, and I found goatcounter.com. In this post, I will share my experience with Goat Counter.
Goat counter is an easy to configure web analytics tool. It collects only essential data, not any personal information. It is a simple interface; it can be understood by anyone. All the essential information is packed. It has the following details
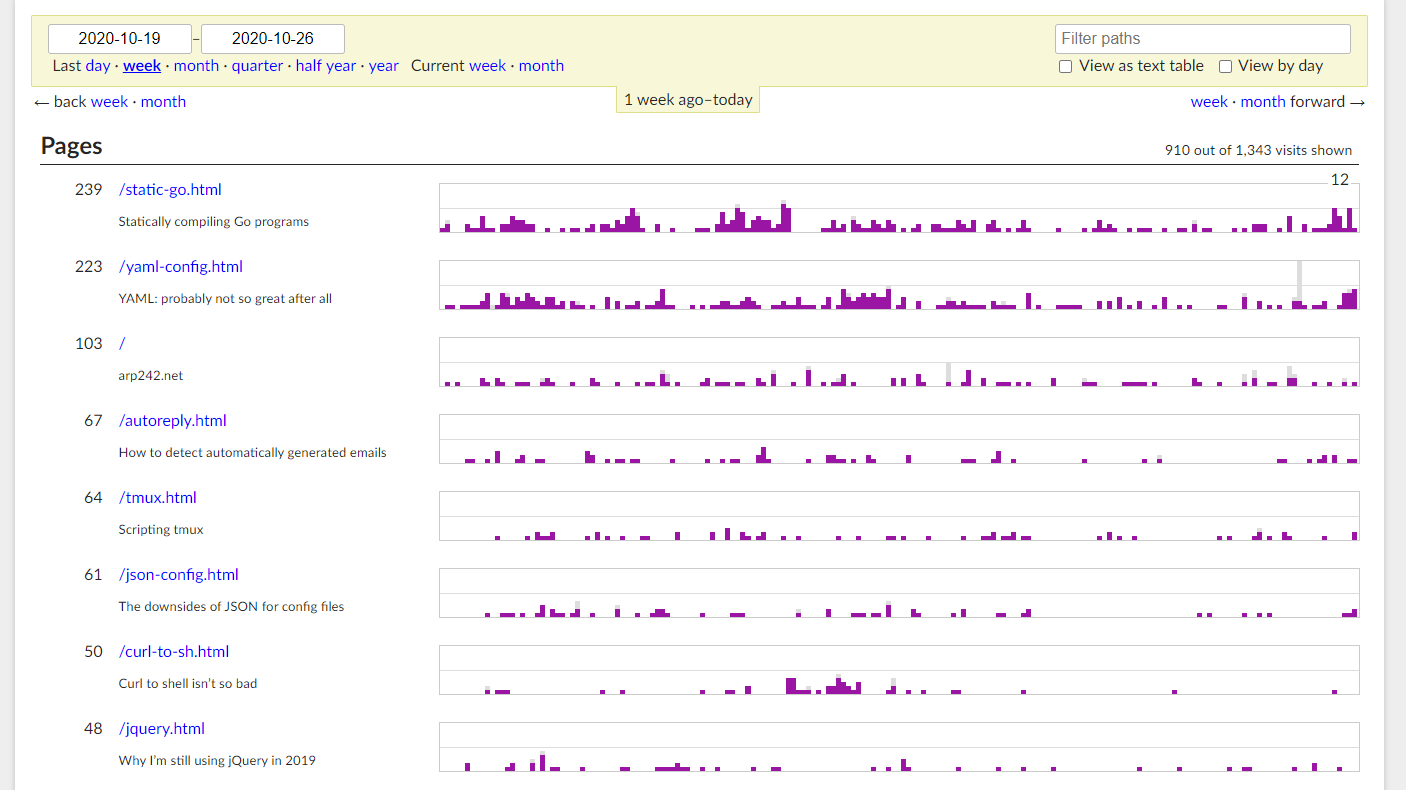
- Reports by pages - all the URLs are tracked
goat counter pages
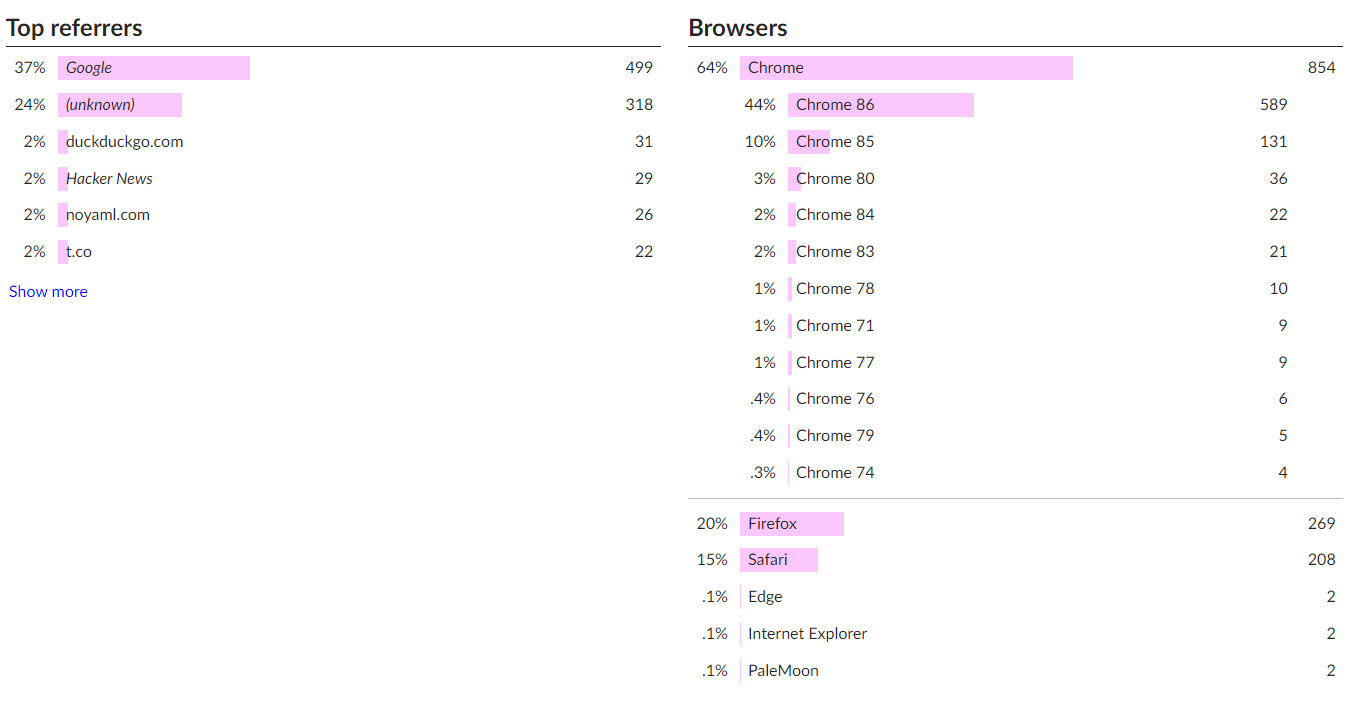
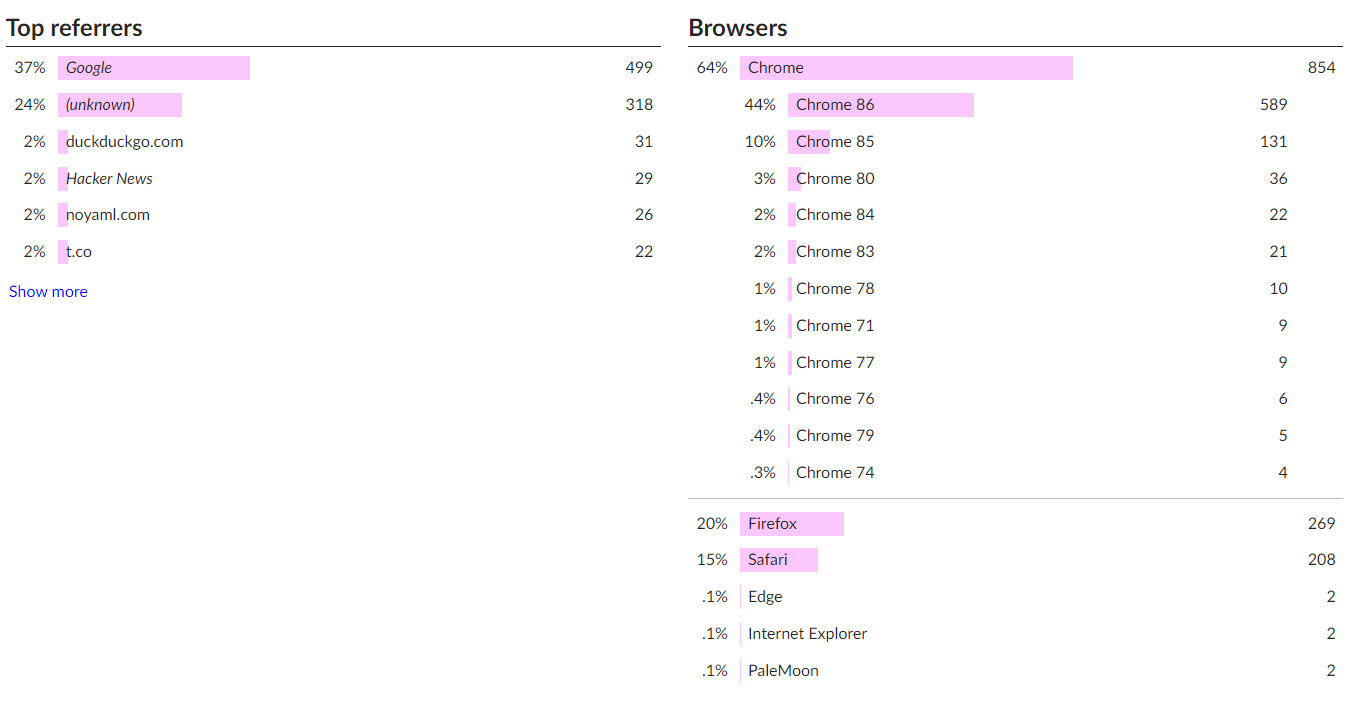
- referrers - from which website people landed to the website
- browsers - different browsers with the versions as well, includes mobile
goat counter browsers
- systems - Operating systems including mobile
- screen size - different screens sizes, the best part is it also provides pixel details and categorize them into different types like phone, table, or a computer
goat counter screen size
- locations - location details of the visits.
The reports can be filtered by date, week, month, year, or by custom date.
The tool is if free for non-commercial projects; for detailed pricing information, visit https://www.goatcounter.com.
Configuring goat counter to the project is simple; all we have to do is add below script.
<script data-goatcounter="https://yoursite.goatcounter.com/count" async src="//gc.zgo.at/count.js"></script>There is also a module to integrate goat counter analytics with Gatsby project. install with
npm install -D gatsby-plugin-goatcounterand add below configuration to the gatsby_config.js
{
resolve: `gatsby-plugin-goatcounter`,
options: {
code: <<code>>
}
},for more detailed configuration visit https://www.gatsbyjs.com/plugins/gatsby-plugin-goatcounter/